How to Reference a CSS File in a Power BI Custom Visual Project
1 min read
I’m working on a new visual that uses an open source JavaScript control that includes a CSS file. I was hoping I could just reference it in pbiviz.json, but that’s not possible because it only supports one style file.
The only way to reference it is to use a CSS @import directive at the top of the visual.less file.
1. Copy the CSS file into your project, via copy and paste or npm/bower, etc. In this case, I copied the file to my style folder instead of referencing via npm because I had to make some changes to it to get it to work with Power BI.

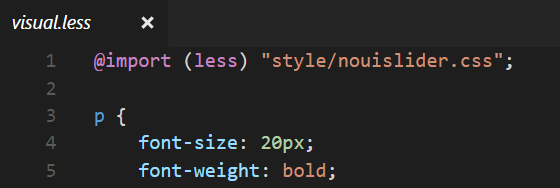
2. Open up your style/visual.css file and add this line of code to the top. The path is relative to the root of the visual project.
@import (less) "style/nouislider.css";
Then just pbiviz package or pbiviz start to test it out.
Jon
Share: