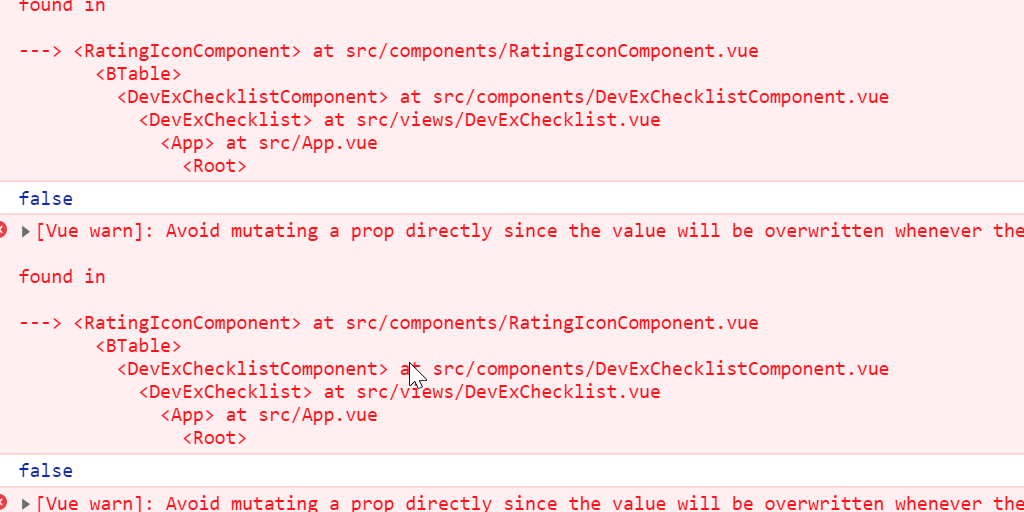
Solution to Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value.
1 min read
 Working on a Vue.js and TypeScript project.
Working on a Vue.js and TypeScript project.
I had this:
@Prop() enabled!: boolean = false;
```text
And got this error:
> Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop’s value. Prop being mutated: “enabled”
And fixed by doing:
```typescript
@Prop({default: false}) enabled!: boolean;Discovered that you set the default in the @Prop init, versus inline.
Jon
Share: