
Thunder Client is a new REST client VS Code extension. It’s like Postman, but integrated into VS Code. I’d consider it an early preview and far from the feature richness and maturity of Postman, but cool nonetheless.
Here’s how to use it to call the Azure REST APIs.
Install Thunder Client
You can install it here: Thunder Client Install
Or search for it from the VS Code extensions pane:

Create a Service Principal
We’re going to use OAuth 2.0 to call the Azure REST APIs and we’ll use a Service Principal to do so.
- Install the Azure CLI
- Open a terminal and run this command to create a Service Principal.
az login
az ad sp create-for-rbac --role Contributor
You’ll need the outputted info in a sec, so save it.
Create Thunder Client Azure Env
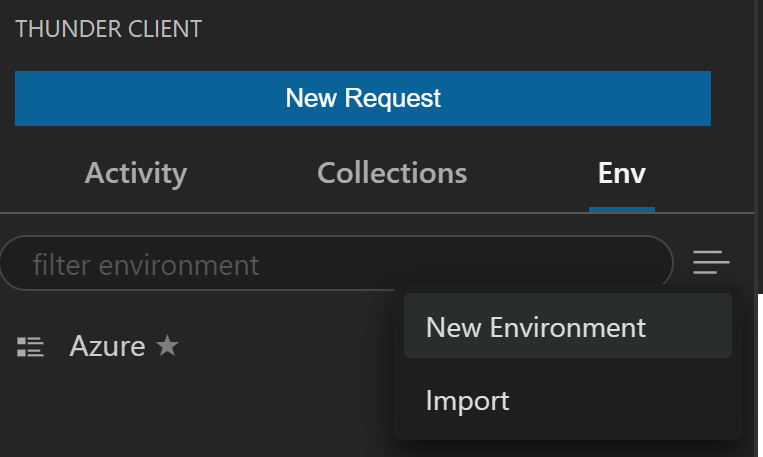
- Click on the Thunder Client VS Code icon, select Env, and then select New Environment

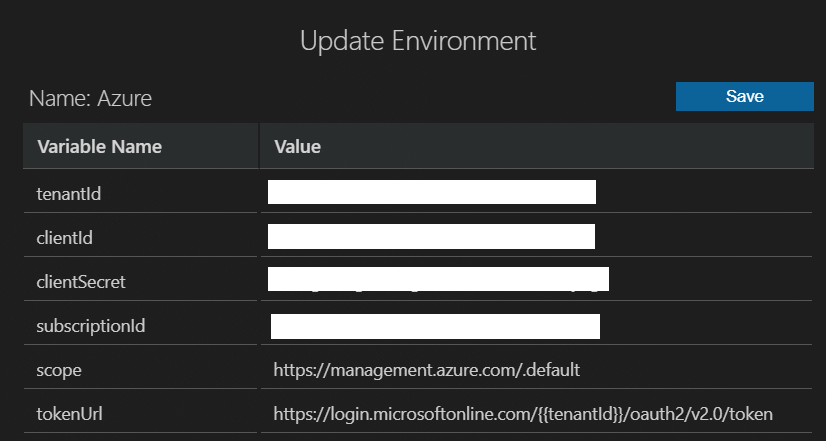
- Name it “Azure”
- Add the following values:
tenantId: Set to tenantId outputted from above command.
clientId: Set to appId outputted from above command.
clientSecret: Set to password outputted from above command.
subscriptionId: Set to your current subscriptionId, you can get with az account show
scope: https://management.azure.com/.default
tokenUrl: https://login.microsoftonline.com/{{tenantId}}/oauth2/v2.0/token

- Click Save
Create a new Collection
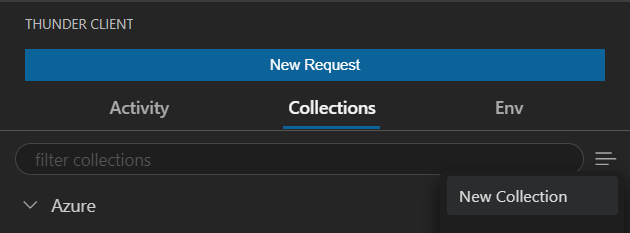
- In Thunder Client, click “Collections”, and then “New Collection”

- Name it “Azure”
Configure Collection Auth Settings
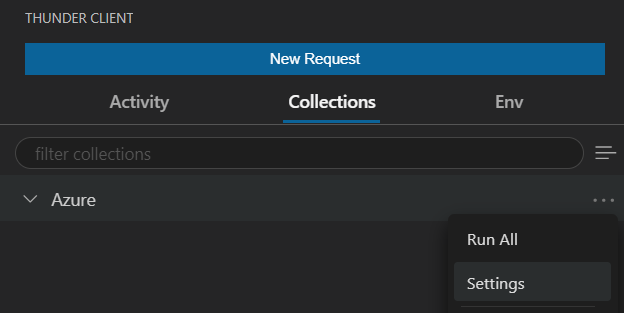
- Click on the “…” next to the collection name and select “Settings”

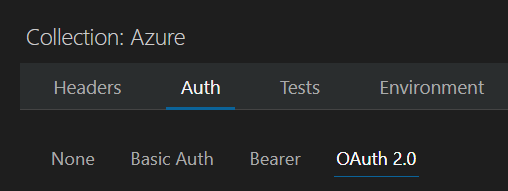
- Click “Auth” and then “OAuth 2.0”

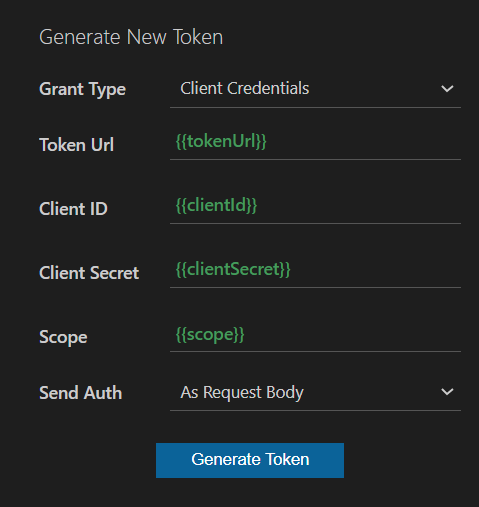
- Configure the OAuth 2.0 settings as follows:
Grant Type: “Client Credentials”
Token Url: {{tokenUrl}}
Client ID: {{clientId}}
Client Secret: {{clientSecret}}
Scope: {{scope}}
Send Auth: “As Request Body”

-
Click the “Generate Token” button
-
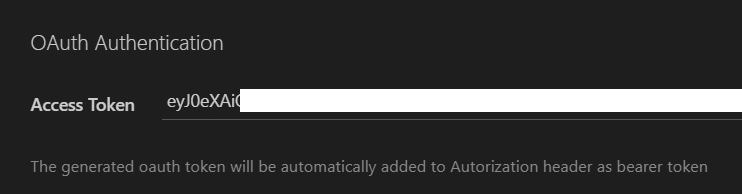
You will see the generated token in the collection settings, under OAuth Authentication -> Access Token

This token will be used by all requests in the collection.
Create and Execute a New Request
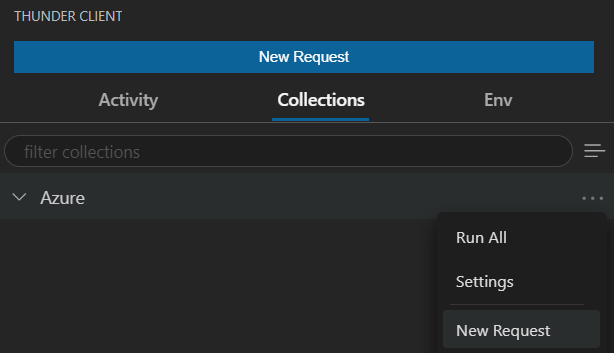
- In Thunder Client, click on Collections and then click the “…” next to the Azure collection, then select “New Request”

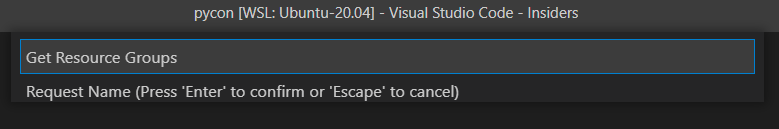
- Name it “Get Resource Groups”

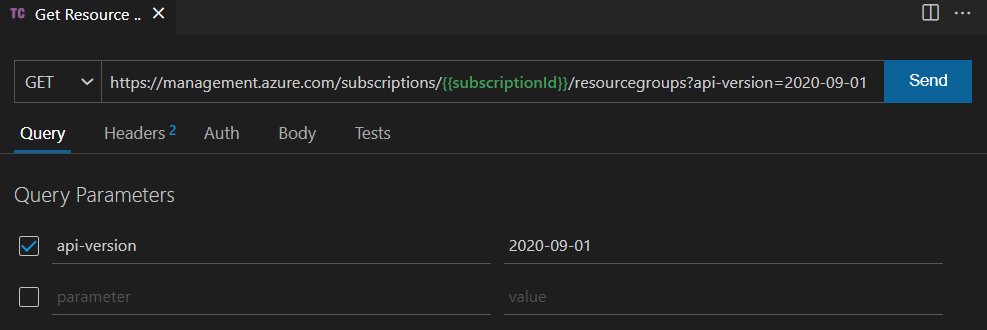
- Set Url to
https://management.azure.com/subscriptions/{{subscriptionId}}/resourcegroups?api-version=2020-09-01

-
Click the “Send” button
-
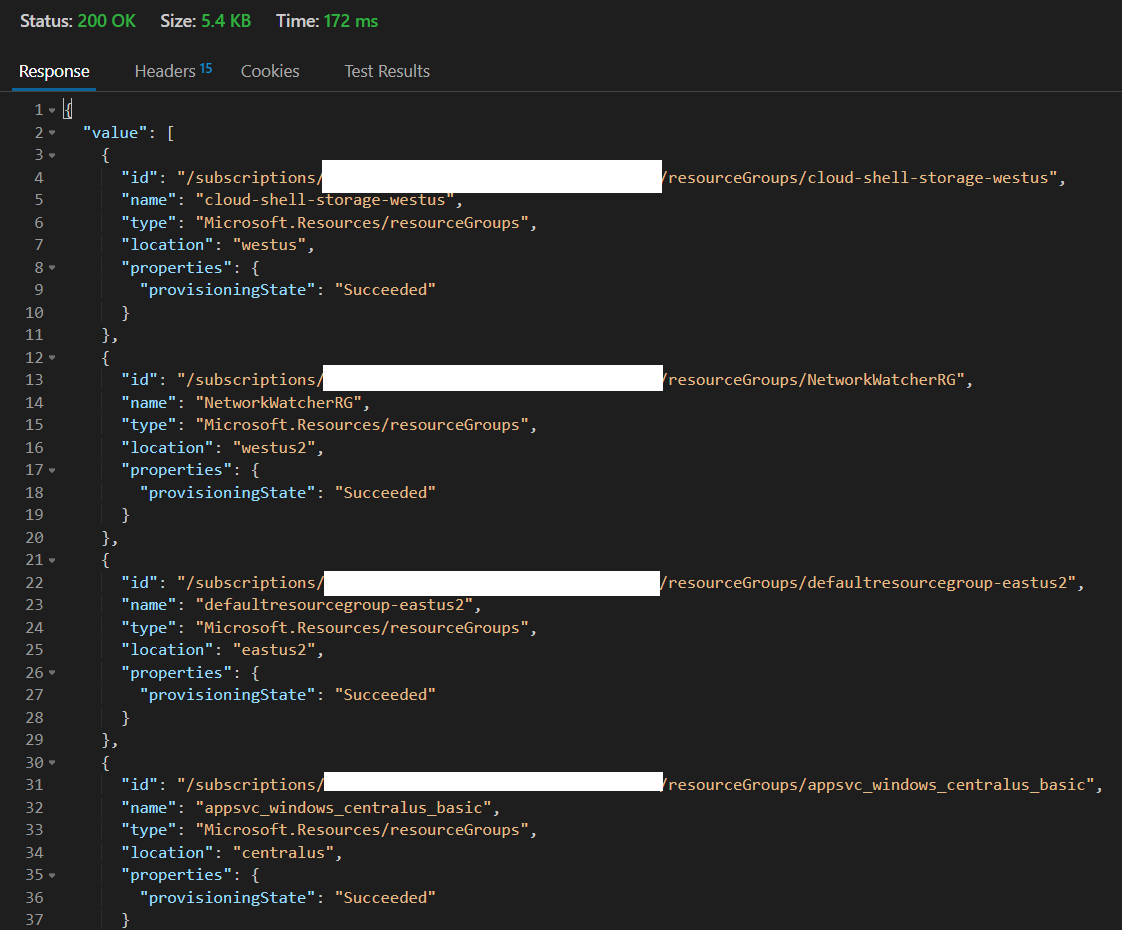
View the results in the Response pane:

Conclusion
This was a quick post to get you setup with Azure REST APIs in VS Code with Thunder Client. You can explore all of the other Azure REST APIs here: https://docs.microsoft.com/en-us/rest/api/azure/